Animasi Masking
Januari 2, 2009 at 8:26 pm 1 komentar
Animasi masking adalah animasi yang pada intinya menampilkan objek yang semula kita sembunyikan. Animasi masking mempunyai 2 metode dasar yaitu :
1. Area masking yang bergerak, objek yang di mask diam.
2. Area masking yang diam dan objek yang di mask yang bergerak.
Kedua teknik tersebut akan menampilkan hasil animasi yang berbeda.. Selain itu area masking hanya boleh berupa fill. Jadi untuk outline (garis) tidak diperbolehkan.
Membuat animasi masking
Di bawah ini akan ditunjukkan proses pembuatan animasi masking :
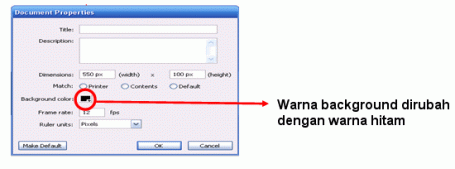
1. Buka file baru atau Ctrl+N.2. Disini kita akan berkerja dengan area background berwarna hitam, jadi pada properties.kita ubah dulu warna background menjadi warna hitam

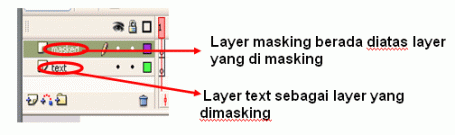
3. Kemudian buat dua buah layer.dengan nama layer “text” yaitu layer yang di mask dan layer “masked” yaitu layer masking.
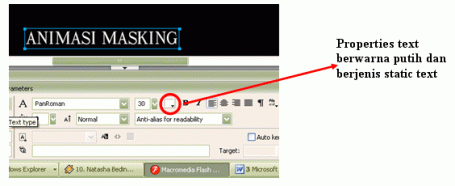
4. Pada layer text frame ke-1 buat sebuah tulisan “ANIMASI MASKING” dengan warna putih seperti pada gambar.
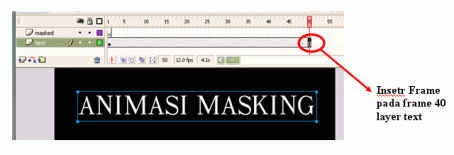
5. Kemudian klik kanan frame 50 pada layer text dan pilih Insert Frame.

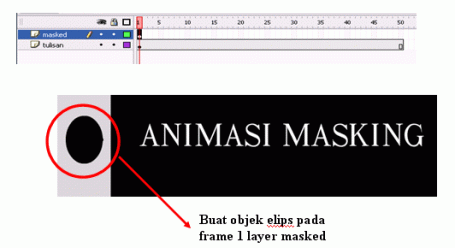
6. Pada layer masked frame ke-1, buat sebuah lingkaran berbentuk elips berwarna hitam, letakkan di samping kiri dari stage.
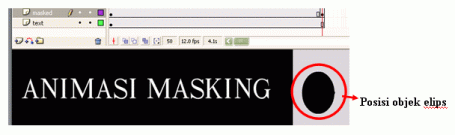
7. Pada layer masked frame ke-50 klik kanan pilih Insert Keyframe. Lalu ubah posisi lingkaran elips ke samping kanan stage.
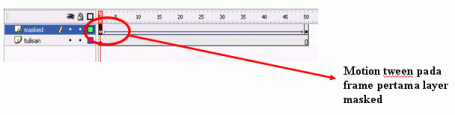
8. Pada layer masked frame ke-1 klik kanan pilih Create Motion Tween.

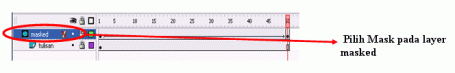
9. Pada layer masked, klik kanan pilih mask .

10. Kemudian tekan Enter untuk melihat hasilnya.
Entry filed under: tutorial flash.
1 Komentar Add your own
Tinggalkan komentar
Trackback this post | Subscribe to the comments via RSS Feed

1. Anonim | Januari 21, 2010 pukul 9:52 am
Anonim | Januari 21, 2010 pukul 9:52 am
salam kenal mas q juga baru belajar flash ni mas
o ya tau gak gimana cara upload animasi yang kita download ke blog kita
http://cobaberbagi.wordpress.com/category/bahan-ajar-fisika-dalam-bentuk-powerpoint/